Nowadays you don’t see the page URL report by default in SiteCatalyst, your search for this readymade report will end in vain with just OOB (Out of the Box) configuration.
However small changes to the implementation can do wonders to bring back this data in SiteCatalyst as this value is already available in SC data warehouse and data feeds. The page URL is being fired up for all SC implemented sites but since there is no placeholder to take in value in SiteCatalyst this is not reported as a dimension.
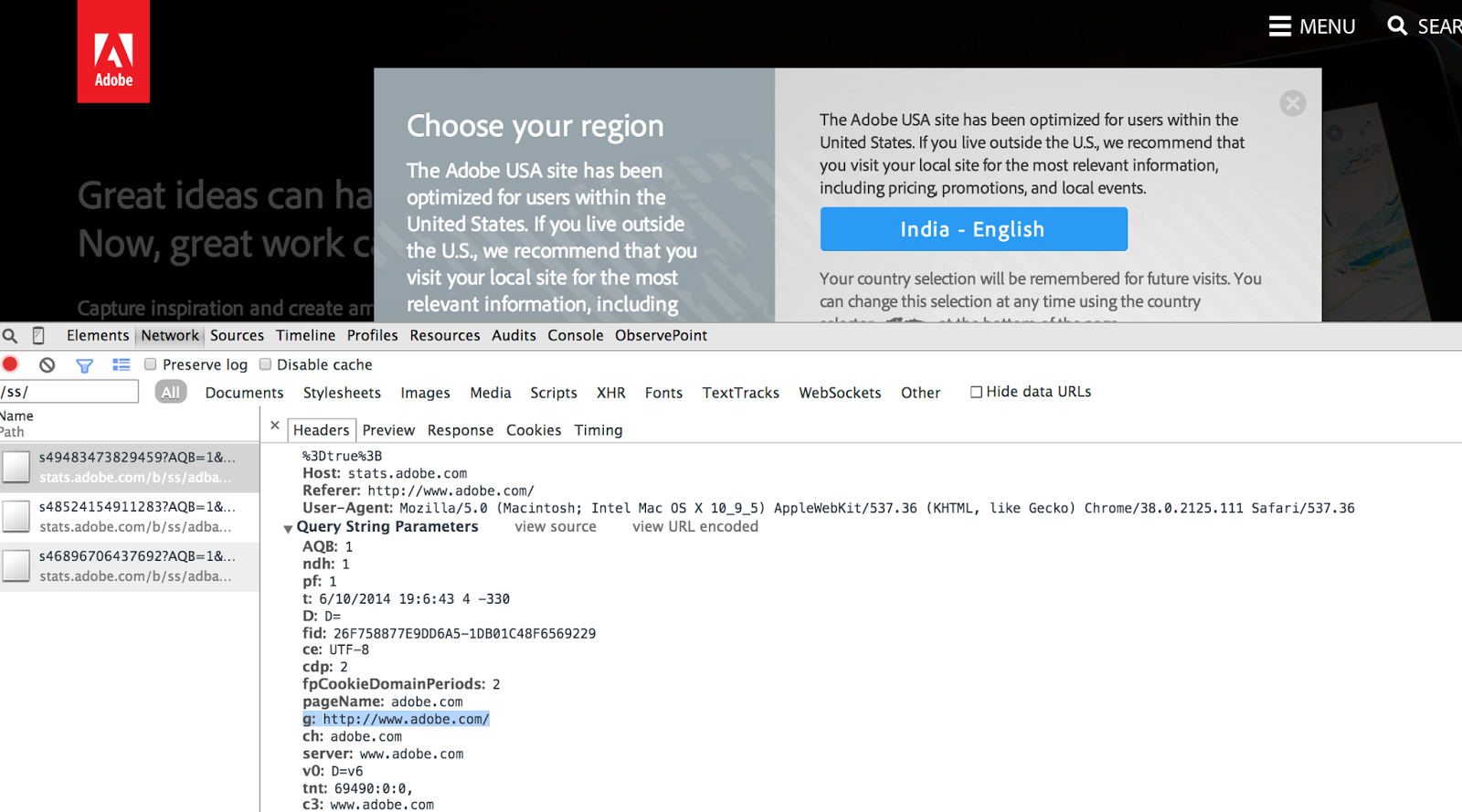
Here is a way to check and confirm that the page URL is getting fired up…go to adobe.com> open the chrome debugger > go to the network tab > type /ss/ > click on the image request and then look for the value for g:….you will get to see the value as http://www.adobe.com… It will be similar to the below screenshot.
Now g is the variable which hold the page URL value. In order to get this information in SiteCatalyst the value need to be stripped and passed to any other custom variable you would want to assign this value. Now here is how you can do via DTM, through s_code and via Processing rules.
Method 1: Implementation via DTM
If your implementation uses Adobe's Dynamic Tag Manager, you can easily follow these steps:
- Log in to dtm.adobe.com and click the desired web property.
- Click the icon next to the Analytics tool.
- Under global variables, find an unused eVar and set it to D=g. D= is Adobe's dynamic variable operator, and g is indicative of page URL.
- Save and deploy settings.
Method 2: Implementation using s_code
If your organization is not using DTM, you can assign the variable value within your core JavaScript file:
- Open your s_code.js file.
- Within the doPlugins() function, add a line containing this code, replacing XX with the desired eVar:
s.eVarXX="D=g";
- Save the file and upload to your site.
Method 3: Using Processing Rules
If you are authorized to use Processing Rules, you can use them to automatically populate a variable with page URL:
- Log in to Adobe Analytics and go to Star Menu | Admin Tools | Report Suites
- Select the correct report suite, and go to Edit Settings | General | Processing Rules
- Click Add Rule, and create the following rule (Always Execute):
Overwrite value of [desired eVar] with page_url
- Click Save.
Now you know how can you easily get the URL data in SiteCatalyst using any of the above methods!